En este post se va a analizar la plataforma web de la Universidad Internacional de Andalucía (UNIA), concretamente el espacio web del máster de Formación del Profesorado. Este máster es de modalidad semipresencial y, por tanto, esta plataforma supone una herramienta indispensable para los estudiantes del mismo.

Dentro de esta plataforma el usuario (estudiante) puede realizar las tareas de:
- Encontrar el temario, documentos e información relativa a cada una de las asignaturas que supone el curso.
- Acceder a tareas de evaluación.
- Chat/foro con estudiantes y profesores.
- Evaluaciones recibidas.
- Consulta y modificación de información personal.
- Acceso a salas virtuales.
- Soporte y ayuda al usuario.

Metodología de análisis
Para su análisis, se ha usado los 10 principios heurísticos de Nielsen, como aplicación de metodología sin usuarios en búsqueda de analizar la usabilidad de este sitio web.
El proceso consiste en conocer cada uno de los diez principios establecidos por Nielsen en 1994, sus diez heurísticas, y tras su comprensión y análisis; se aplican estos principios a la interfaz a analizar, en este caso, la plataforma de la UNIA.
A continuación, se van a desarrollar dada una de las diez heurísticas, explicando en qué se enfocan cada una de ellas y tras ello, haremos una evaluación de estos principios en la interfaz seleccionada.
1-Visibilidad del sistema
Este principio hace referencia a la capacidad de retroalimentación que ofrece la interfaz al usuario. Se basa en mostrar al usuario la información necesaria para que en cualquier momento de la navegación sepa adónde está y hacia donde tiene que ir para alcanzar su objetivo.
En el caso de la interfaz que nos ocupa, este principio se ha aplicado, pero no de la forma más óptima.
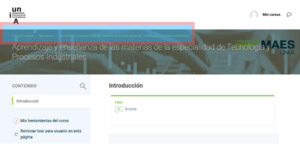
Al entra en cualquier página secundaria, como la página de una asignatura concreta, nos aparece en la parte superior un indicador de la página en la que os encontramos y todas sus sucesoras. Sin embargo, el color, tamaño, tipografía y posición que se ha usado; hace que el usuario no identifique de forma clara e inmediata este canal de retroalimentación y se pueda encontrar perdido.


2-Empate entre el sistema y el mundo real
Se basa en introducir un lenguaje familiar al usuario, usando terminologías, iconografía, estándares, etc., pertenecientes a su ambiente socio-cultural y, por tanto, sean entendidos y reconocidos por él mismo.
En nuestra interfaz sí se implementa de forma correcta y óptima la presentación del contenido. Las razones son las siguientes:
-Hay una sola opción de idioma, el español (preestablecido), ya que todos los usuarios de esta plataforma son de origen español y dominantes del castellano (las clases son impartidas en este idioma y por tanto, se da por hecho que todos los usuarios dominan este idioma, siendo su lengua materna).
-Infografía correcta: iconos conocidos por toda la comunidad.
-Archivos en formatos estandarizados de fácil lectura: pdf, doc


3-Control y libertad del usuario
Se refiere a la capacidad de la interfaz de ofrecer salidas o retrocesos inmediatos y sencillos cuando el usuario realiza una operación no deseada por equivocación, o simplemente desea deshacer algún cambio realizado.
En este caso pienso que se ha implementado de forma correcta la libertad de navegación, el usuario puede avanzar y retroceder de página de forma sencilla y libre. En ciertas tareas es cierto que no se permite el retroceso, concretamente en la entrega de actividades o realización de cuestionarios, pero al ser actividades evaluables veo correcto que no se implemente esta funcionalidad, ya que se perdería la esencia y fin de la propia evaluación (llevada a cabo por el profesorado). No obstante, si introduciría alguna ventana de observaciones en las páginas de entregas y evaluación para que el estudiante pudiese comunicar algún imprevisto o error sufrido; y tenga la oportunidad de ser valorado por sus profesores.
Dentro del desarrollo de los cuestionarios sí que nos permite avanzar y retroceder de preguntas para seleccionar la respuesta deseada, y sólo es en el último paso del proceso dónde tras haber pulsado la aceptación de entrega dónde ya no podemos hacer cambios. Aquí también se implementa de forma correcta esa libertad de navegación, permitiendo al usuario una elaboración fluida de estos test. Por último, remarco como aparecen barras de estado donde identificamos la pregunta o cuestión en la que nos encontramos, las totales, y las contestadas y no contestadas; teniendo así una visión global del estado del examen durante su realización (con un tiempo limitado indicado en forma de cuenta atrás).
Finalmente, sí que quizás implementaría la funcionalidad de cancelar el envío de un mensaje por chat, al menos en un límite de 10-20 minutos tras su envío; sobre todo porque existe la posibilidad de escribir mensajes personales y comunitarios y por tanto, el usuario se puede encontrar en el apuro de haber enviado un mensaje personal a toda la comunidad por equivocación, y tal como está implementada la web ahora no es posible de subsanar el error.
4-Consistencia y estándares
Se basa en implementar un diseño de la web que sea globalmente aceptado, es decir, que el usuario encuentre un portal de navegación que le resulte familiar. Esto se consigue usando patrones e iconografía estandarizados, distribución habitual, etc.
En el caso de la web de la UNIA pienso que sí han implementado este principio de forma correcta, puesto que no encontramos elementos desconocidos ni botones en lugares no frecuentes.
Por optimizar al máximo la web si cambiaría la disposición de la página principal, que deja oculto algunos cursos y la zona de mensajes (lo vemos cuando deslizamos hacia abajo). Pondría un mayor número de ventanas emergentes de menor tamaño a las actuales pero que permitiesen ver al usuario de un vistazo todas las zonas principales.
5-Prevención de errores
Evitar que el usuario realice tareas erróneas por confusión o desconocimiento.
En la parte de cuestionarios se informa antes de comenzarlo todas las “reglas del juego” (tiempo, intentos, etc.). Por tanto, lo veo muy correcto ya que el usuario dispone de toda la información necesaria para que no comience el test sin conocer como tiene que actuar y por tanto, no se encuentre ante dudas frecuentes durante su realización.


Sí que implementaría una notificación cuando hay tareas sin realizar y queda poco tiempo para su cierre, puesto que puede ocurrir que el usuario no la haya visualizado y no sea consciente de su presencia y, por tanto, no la realice por desconocimiento de la misma.
El resto de la web creo que tiene un buen diseño que no evoca a error.
6-Reconocimiento mejor que el recuerdo
Hacer que la página delate fácilmente la ruta que debe seguir el usuario para alcanzar su objetivo y que el usuario no tenga que así recordar como usarla, sino simplemente adentrarse en ella e ir navegando con fluidez.
En el portal que nos ocupa este análisis creo que este criterio ha sido bien implementado, puesto que es fácil navegar a través de la web gracias a que con etiquetas textuales (algunas acompañadas de iconografía para enfatizar) se ha destacado y desvelado a la ventana que nos lleva cada una de las pestañas.
7-Flexibilidad y eficiencia de uso
Se basa en la introducción de atajos a usar los usuarios expertos para llegar de forma más inmediata a su objetivo.
En este caso, se han implementado algunos accesos directos. Estos han sido los mostrados en la columna lateral derecha, donde podemos acceder de forma directa a las actividades más relevantes: actividades próximas, visualización de valoraciones de los profesores y chat. El resto de páginas y rutas no tienen accesos directos, pero no lo considero un punto relevante ya que la web es bastante simple y tiene funcionalidades muy concretas, por lo que tal como está diseñada presenta una buena usabilidad y las rutas son en general de pocos pasos.
8-Diseño estético y minimalista
Eliminar toda aquella información no relevante para evitar confusión sobre su importancia respecto a la verdaderamente destacable.
Este punto pienso que también se cumple ya que sólo aparecen en la página principal aquellas pestañas de las acciones más directas y relevantes que tienen como finalidad el portal. Además, dentro de cada página secundaria nos encontramos directamente todo el contenido directo que estamos buscando, de forma clara y concisa.
Al ser una web con una funcionalidad muy específica y acotada, el diseño minimalista no es muy complicado de llevar a cabo: podemos visualizar todas las acciones relevantes de forma directa sin haber información secundaria en competencia de ubicación con la primaria (realmente prácticamente toda la información que se adjunta es primaria, por lo que aparezca toda junta no afecta al minimalismo de la web).
9-Ayuda a reconocer, diagnosticar y recuperarse de errores
No debe indicarse el código de error tras sufrir uno, si no mostrar un mensaje explicativo al usuario de qué debe hacer para subsanar el error.
En este caso, si hay algún error debido a la arquitectura de la web, el buscador nos muestra un mensaje estándar donde se indica el código de error directamente. Por tanto, esto es un aspecto negativo que para solucionarlo se debería implementar una página de muestra de datos donde aparezca un mensaje explicativo de lo ocurrido y cómo debe actuar el usuario al respecto.
10-Ayuda y documentación
Aportar al usuario uno o varios enlaces a centros y páginas de ayuda para resolver los problemas que se le pueden plantear durante el uso de la web (como acceder a una determinada página, como usar una funcionalidad, etc.).
En nuestro caso, sí se aporta un espacio con pestañas de ayuda. Además, este espacio se mantiene en cualquier página, estando por tanto presente en cualquier momento y facilitando al usuario la navegación. Por tanto, este aspecto se implementa de forma correcta.


Hallazgos negativos, ¿cómo los solucionamos?
- Canal de retroalimentación poco diferenciado: aparece una barra superior con una guía de la pestaña en la que se encuentra el usuario y todas sus antecesoras, pero su estética hace que no sea lo suficientemente diferenciada. Solución: hacer una guía más completa en la que se incluyan las ventanas sucesoras también. Para mayor diferenciación introduciría el texto en un cuadro de fondo (ahora está sobre imagen), ampliaría un poco su tamaño y pondría el cuadro de fondo en transparencia en todas las ventanas sucesoras y antecesoras, y el fondo de la ventana actual lo remarcaría sin transparencia (así el usuario localiza más fácilmente donde se encuentra).
- Posibilidad de hacer una valoración o comentario ante una actividad ya entregada, para así evitar la preocupación del usuario y saturar el chat del profesor (actualmente no hay opción de deshacer o comentar tareas ya entregadas). Implantaría una ventana de comentarios bajo cada actividad (bajo el cuadro de entrega completada).
- Eliminación de mensaje en un margen de tiempo de diez minutos tras su envío, para evitar daños personales ante equivocaciones de envío de mensajes a personas incorrectas o dudas ya resueltas.
- Cambio de estructura de página principal: introduciría pestañas nuevas, incluyendo todas las asignaturas activas del momento (y eliminando las no activas), eso en la zona central. En el lado lateral incluiría una pestaña de mensajes (sin aparecer minización de mensajes actuales), pestaña de calendario y pestaña de actividades. El encabezado no lo modificaría, lo veo correcto. Así corregiríamos el problema explicado de tener que deslizar la ventana principal para ver mensajes y actividades, quedando de cierta forma ocultos y difícil de localizar por los usuarios, aún siendo una parte fundamental de esta página. Simplificaría también las asignaturas no activas para buscar mayor minimalismo de la web (reflejar exclusivamente la información más relevante en esta página principal).
- Notificación de tareas pendientes, o barra temporal de actividades; para así aumentar la retroalimentación y facilitarle al usuario la información (recordatorio constante).
- Eliminación de texto de error (ante error del sistema, se enuncia el código de error) por un mensaje más personal y un enlace a “ayuda”.
Consideraciones de la interfaz desde una perspectiva de género e inclusión

En la web a tratar considero que, el lenguaje y entorno es respetuoso e inclusivo, gracias a las herramientas expuestas, aunque se podría optimizar este aspecto.
En el apartado de datos personales, en el campo de nombre, ya que debemos introducir nuestro nombre legal y no nuestro nombre social. Desgraciadamente hay muchos usuarios que en su DNI se refleja un nombre con el que no se sienten identificados y aquí no se da la oportunidad de expresarse y poder ser identificados con el nombre que ellos mismos se identifican. Sin embargo, la web subsana esto implantando otra ventana de datos adicionales, donde ahora sí podemos introducir el nombre con el que queremos que nos llamen. Considero que el término de nombre adicional no es el más adecuado, aunque valoro la oportunidad de expresar otros nombres a sus usuarios.
Respecto al sexo, no se pregunta, así que en este aspecto veo la web inclusiva (con o sin quererlo) ya que no se hace una diferenciación de este aspecto de la persona.
 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en Análisis heurístico de portal web Universidad Internacional de Andalucía
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.